Studio Jenny Jones_Shape Construction & Design
Tide Pop-up Community Space
Pop up for a digital brand
“Our creative collaboration began by absorbing Tide's values and product purpose with the intention to design and build a pop-up store where the Tide team could meet their community in an environment tuned to their manifesto.
We have amplified their digital presence and purpose to a 1:1 scale and created an open and dynamic environment where customers can come inside to meet the team, sign up to the app, learn something and be part of the Tide community“
Jenny Jones


Client | TIDE
Program | Pop-up Store 500 sq ft
Status | Completed
Location | Old Street Underground Station, East London Tech City, London
Design & Production Team | Jenny Jones, Nic Tuft, Paddy Austin
Fabrication | Shape Construction and Design
Photography | Paul Raeside
The Digital to the Physical
Tide, the fintech start up, mobile-first banking app for small businesses has opened a pop up store, designed and produced by StudioJennyJones. It is the brand’s first physical manifestation. The store runs until 1st April. The Tide Team wanted to create a physical space to introduce the Tide App to the tech start up community.
Tide is challenging the way small businesses bank and Studio Jenny Jones took on that challenge mindset spatially and performatively to create the pop up. Staff and customers stand side by side and face to face. There are none of the physical barriers between staff and customers that we grew up with in our high street banks. Merging design tech store with co- working event space, customers come to the store to meet and learn; a place of assembly for ideas, hacks and being part of a community.
The scenography reconfigures to create platforms to showcase the app during the day and to host the #Tidetalks series, with speakers from the tech start up community, in the evening.



Get inside the App
The billboards
The longest wall hosts a series of billboards that, at print scale, communicate the drop downs from the digital realm. Embedded ipads access the TIDE App and sign up facility.
Dynamic Space
Daytime: Demo Mode: Each billboard has a grouping of benches to create a one-to one talk space. The back wall has a 60’” screen running the TIDE App demo in portrait format during the day.
Evening: Stage Mode: The 60” screen rotates from portrait to landscape to become a presentation screen for the Tidetalks. The benches are reconfigured to create seating around the back wall.
A super-sized pin-board shares members’ photographs and business stories communicating the importance of community for this brand. The manifesto is written onto the wall as a call to action and communicates the spirit of this community.
All in one place
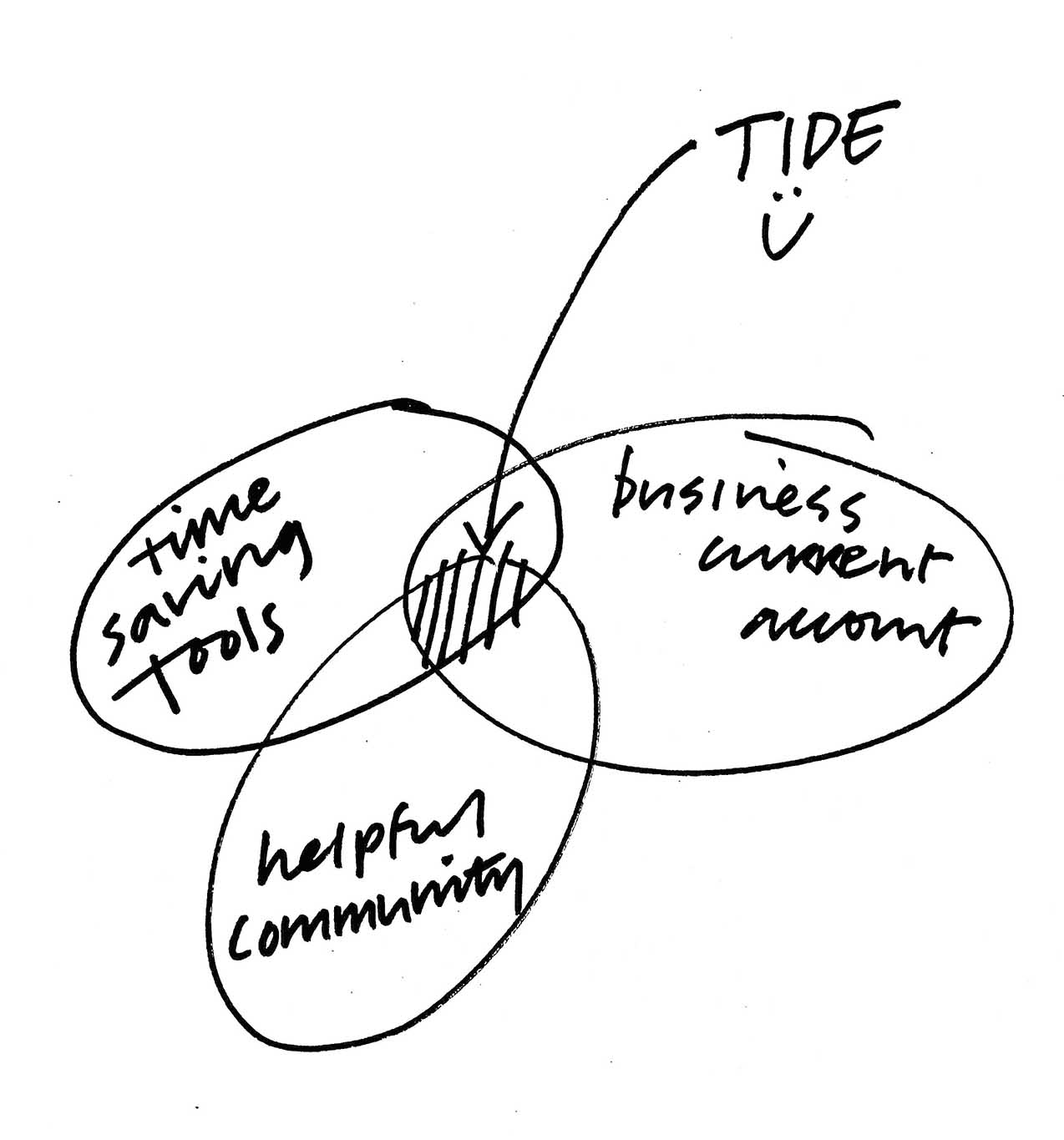
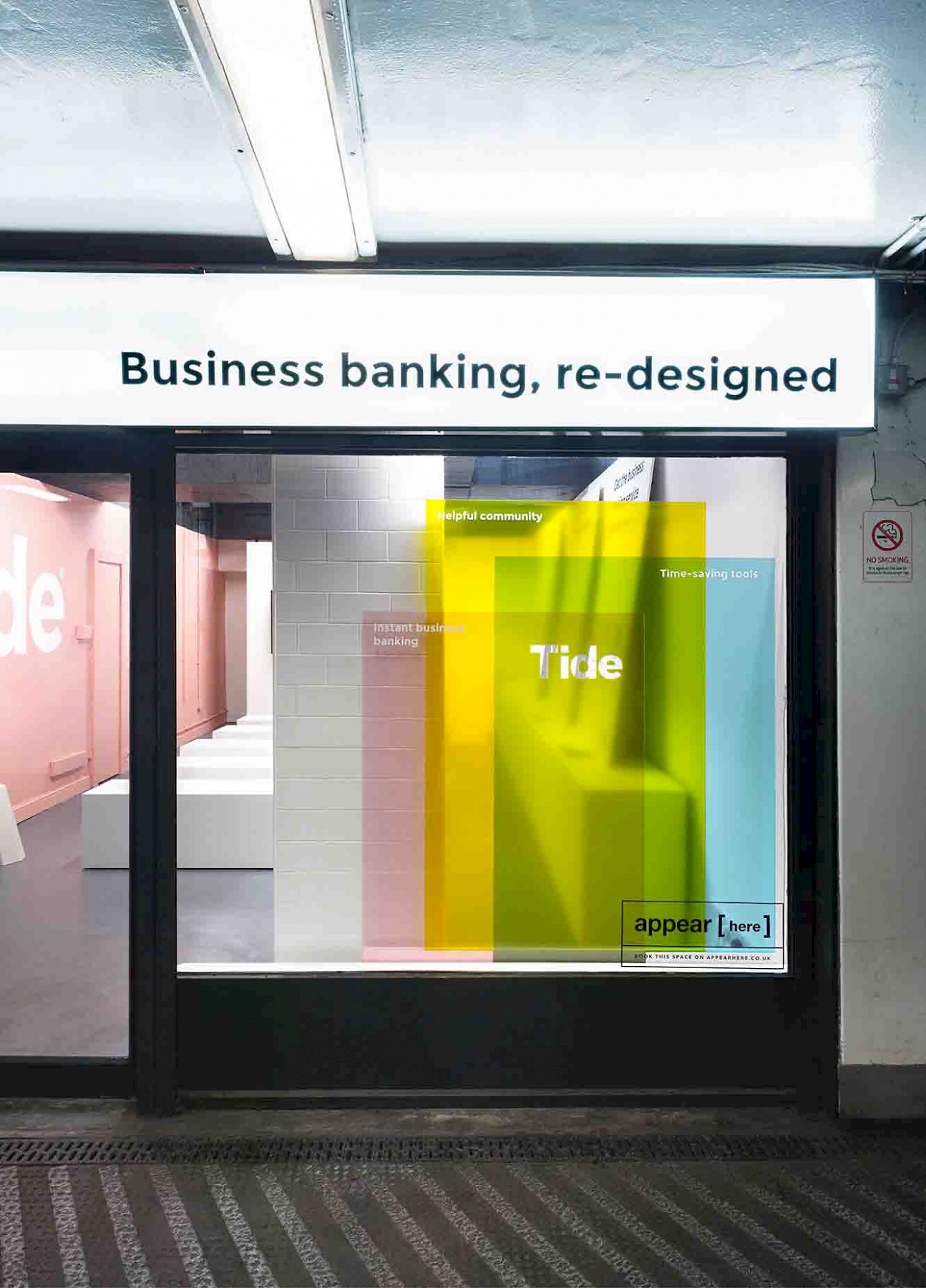
The Tide app offers the small business owner time saving tools, a business current account, and a helpful community in one place. Studio Jenny Jones perceived this as a Venn and created a window display to communicate this; where the functions are represented as clear and coloured acrylic sheets whose overlap creates the sweet spot that is the TIDE app. Symbolically the Tide logo is transparent and allows you to see through the layers.
Community
The Tidetalks programme, team engagement with customers at the billboards, the founder member wall ,the Venn diagram and the manifesto coalesce to show how fintech digital can be physically represented.

